- Pengarang Jason Gerald [email protected].
- Public 2024-01-31 09:37.
- Diubah suai terakhir 2025-01-23 12:42.
Anda mesti biasa dengan sepanduk web (sepanduk web). Bahan grafik ini biasanya terdapat di atas laman web dan memaparkan nama dan logo syarikat, atau dalam bentuk iklan - atau gabungan keduanya, di laman web komersial. Sepanduk mestilah bermaklumat, menarik, dan menarik - Sepanduk harus membuat pengunjung tetap merasa seperti di rumah. Kami akan menunjukkan kepada anda beberapa cara di bawah ini untuk membuat sepanduk.
Langkah
Kaedah 1 dari 6: Photoshop

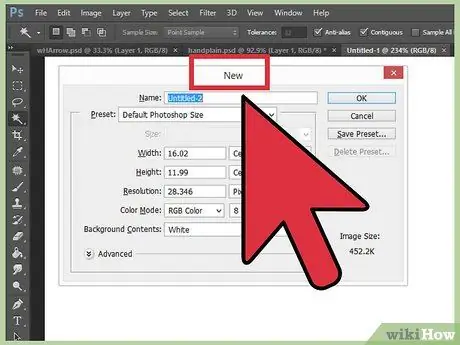
Langkah 1. Buat dokumen baru
Tentukan ukuran sepanduk, terdapat sebilangan besar ukuran piawai. Untuk tujuan artikel ini, kami akan memfokuskan pada ukuran "sepanduk penuh" standard (468x60 piksel).
Catatan: ini adalah ukuran sepanduk standard, tetapi tidak wajib. Sekiranya anda mahukan ukuran yang berbeza, gunakan ukuran itu sebagai panduan

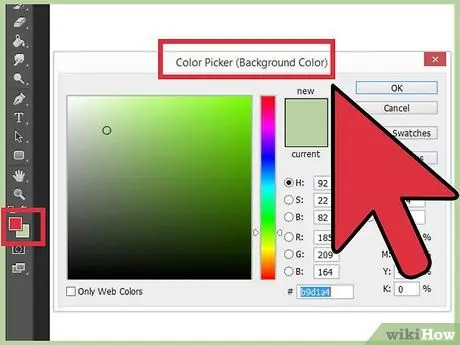
Langkah 2. Tetapkan warna latar sepanduk
Isi lapisan latar belakang (lapisan alias) dengan warna yang menyokong reka bentuk laman web anda.
- Klik Foreground Color untuk membuka Color Picker, kemudian pilih warna isian.
- Dengan alat Paint Bucket, isi lapisan latar sepanduk dengan warna yang anda pilih.

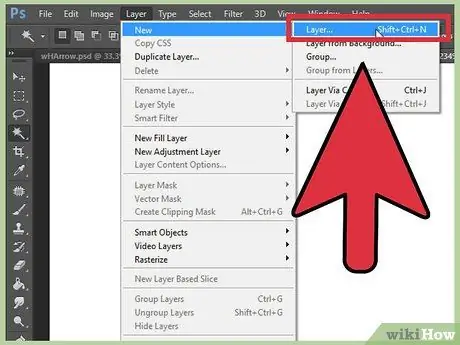
Langkah 3. Buat lapisan baru
Kami akan mengisi lapisan ini dengan warna yang lebih kaya untuk membantu memperindah teks dan logo. Ukuran lapisan ini harus sebanding dengan ukuran sepanduk, dan berpusat.
- Pada lapisan baru, buat pilihan sedikit lebih kecil daripada sepanduk asal, kemudian isi dengan warna yang diinginkan.
- Pusatkan kawasan yang dipenuhi. Pilih keseluruhan lapisan dengan menekan CTRL + A (PC) atau Command + A (Macintosh).
- Dari menu Layer, pilih Align Layers to Selection> Vertical Centers. Ulangi langkah ini tetapi pilih Pusat Mendatar. Tindakan ini akan memusatkan lapisan kontras secara mendatar dan menegak.

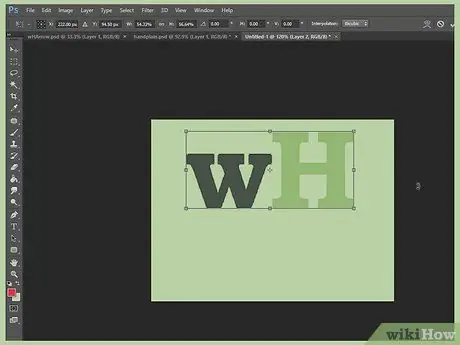
Langkah 4. Tambahkan logo
Buka fail logo, salin, dan kemudian tampalkan ke dalam dokumen sepanduk sehingga muncul sebagai lapisan baru. Ubah saiznya agar sesuai dengan keperluan. Tekan CTRL + T pada PC, atau Command + T pada Macintosh, dan gunakan pemegang untuk mengubah ukuran dokumen. Gunakan kekunci Shift pada pemegang untuk mengubah saiznya secara berkadar.

Langkah 5. Tambahkan nama syarikat atau laman web
Pilih alat teks, pilih fon (alias fon) yang anda mahukan, dan kemudian taipkan teks di dalamnya. Sekiranya perlu, sesuaikan ukuran fon, seperti yang dijelaskan pada langkah sebelumnya.

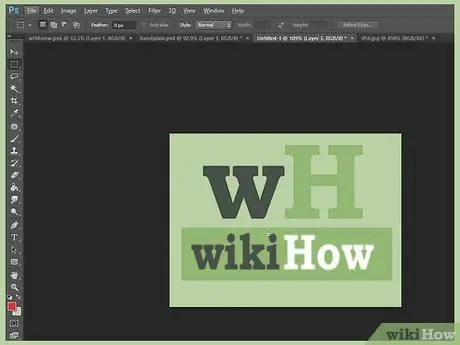
Langkah 6. Tambahkan elemen tambahan
Kadang-kadang logo dan nama akan mencukupi. Tetapi menambahkan beberapa garis dan hiasan akan menambahkan minat pada sepanduk. Buat lapisan baru untuk melakukan ini agar penyesuaian anda tidak mengganggu lapisan lain.

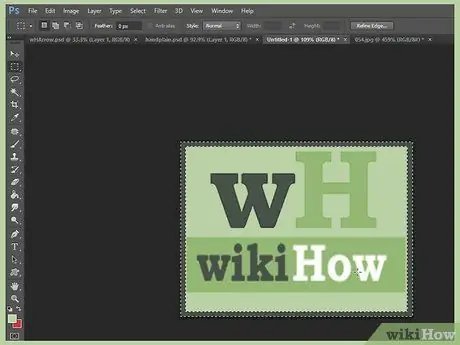
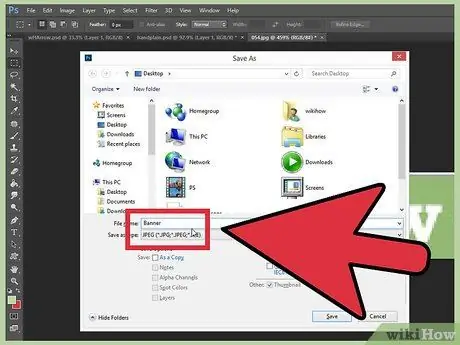
Langkah 7. Bersih
Perbaiki penempatan logo dan tajuk dan elemen tambahan, kemudian simpan sepanduk.
Kaedah 2 dari 6: Microsoft Paint

Langkah 1. Buat dokumen baru

Langkah 2. Lukiskan pilihan bersaiz sepanduk
Anda boleh membuat ukuran yang anda mahukan, atau klik di sini untuk melihat ukuran sepanduk standard.

Langkah 3. Untuk membuat latar belakang berwarna, gunakan alat baldi cat untuk mengisi sepanduk dengan warna yang anda suka
Gunakan warna yang sesuai dengan laman web.

Langkah 4. Tambahkan foto, gambar dan teks
Klik pada tab Tampal, kemudian dari menu pilih Tampal dari.
Cari gambar yang anda suka, kemudian klik butang Buka

Langkah 5. Ubah saiz gambar jika diperlukan
Klik tab Ubah saiz, kemudian pilih Piksel. Laraskan ketinggian menegaknya agar sesuai dengan ketinggian sepanduk.
- Pindahkan gambar ke tempatnya.
- Tambahkan seberapa banyak gambar yang anda mahukan (dan muat!)

Langkah 6. Tambahkan nama
Gunakan alat Teks (butang A) untuk menambahkan nama anda atau teks lain yang anda mahukan.

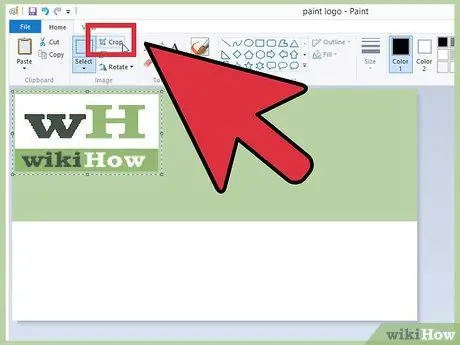
Langkah 7. Pangkas (aka tanaman) sepanduk
Gunakan alat Pilih dan lukis kotak di sekitar sepanduk. Pastikan ia sesuai dengan ukuran hasil akhir yang anda mahukan. Kemudian klik Pangkas.

Langkah 8. Setelah selesai, simpan
Kaedah 3 dari 6: Menggunakan Microsoft PowerPoint

Langkah 1. Buat dokumen PowerPoint kosong dan baru
Laraskan pandangan hingga 100%

Langkah 2. Lukis latar belakang sepanduk
Gunakan salah satu ukuran sepanduk standard, atau saiz apa pun yang anda perlukan.
- Klik tab Shape, kemudian pilih segi empat tepat.
- Lukiskan ukuran yang anda mahukan, kemudian isi mengikut isi hati anda. Anda boleh menggunakan warna padat, atau dari menu warna isian, pilih Isi Kesan, atau klik butang Gaya Pantas dan pilih warna isi yang telah ditetapkan.

Langkah 3. Tambahkan gambar atau logo
Anda boleh menambahkan foto, logo atau gambar lain ke sepanduk. Kami akan menggunakan beberapa seni klip sebagai hiasan. Klik pada butang Gambar, dan pilih jenis gambar yang ingin anda masukkan. Tambahkan gambar, ubah saiznya, kemudian letakkan di sepanduk.

Langkah 4. Tambahkan teks atau unsur lain
Masukkan nama syarikat, slogan, atau maklumat pelengkap lain untuk sepanduk tersebut.

Langkah 5. Pilih sepanduk
Dari menu Edit, pilih Pilih Semua atau ketik CTRL + A (PC) atau Command + A (Mac). Penting: pastikan sepanduk anda betul-betul seperti yang anda mahukan dan tidak ada yang lain di slaid (aka slaid)!
Klik kanan pada elemen bukan teks dalam sepanduk, kemudian pilih Simpan sebagai Gambar…

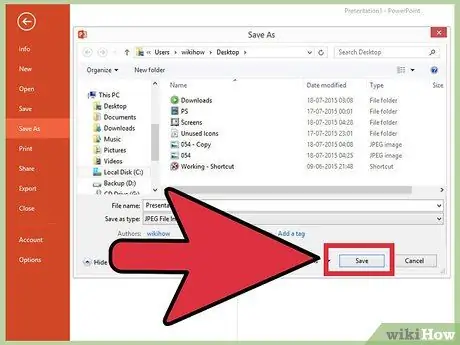
Langkah 6. Simpan sepanduk
Buka, dan periksa bahawa sepanduk adalah yang anda mahukan, kemudian gunakannya seperti yang diperlukan!
Kaedah 4 dari 6: Menggunakan Pembuat Sepanduk Dalam Talian

Langkah 1. Lawati salah satu laman web berikut:
BannerABC.com, Addesigner.com, mybannermaker.com, dll. (Cari di Google untuk perkara lain). Terdapat banyak pembuat sepanduk dalam talian. Luangkan beberapa minit untuk membandingkan pelbagai ciri, kemudian pilih yang sesuai untuk anda.

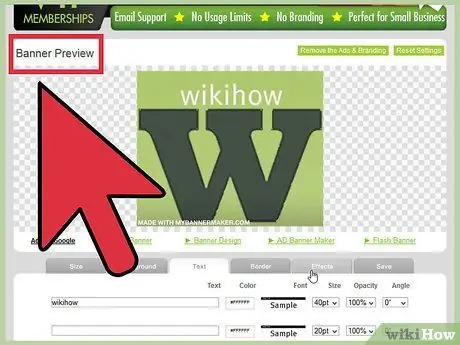
Langkah 2. Tambahkan teks dan gambar
Ikuti arahan dan arahan di skrin untuk membuat sepanduk. Laman web ini biasanya menawarkan karya seni mereka sendiri yang dapat anda tambahkan ke sepanduk, tetapi anda juga dapat mengimport gambar hasil ciptaan anda sendiri.

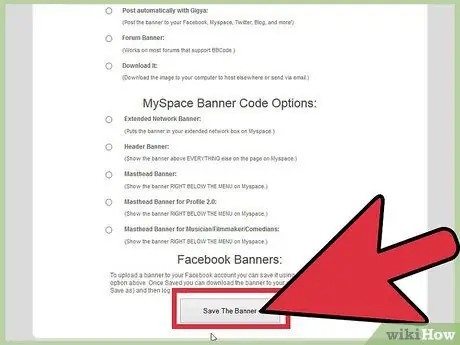
Langkah 3. Hasilkan sepanduk
Setelah selesai, biasanya akan ada fitur eksport yang akan membolehkan anda menentukan direktori di mana sepanduk akan disimpan, bersama dengan formatnya (JPEG biasanya berkualiti). Ikuti arahan, simpan, muat turun dan gunakan sepanduk yang diperlukan.
Kaedah 5 dari 6: Membuat Avatar yang Sesuai untuk Sepanduk

Langkah 1. Langkah ini adalah pilihan
Anda boleh membuat avatar yang sepadan dengan sepanduk, jika anda menggunakannya di forum.

Langkah 2. Gunakan pilihan Pangkas
Fungsi ini terdapat di kebanyakan aplikasi grafik. Potong sepanduk ke ukuran kecil.
Sebagai alternatif, anda boleh merancang versi kecil yang menggabungkan elemen pada sepanduk besar. Itu mungkin logo, gambar, atau hanya nama syarikat. Kuncinya adalah agar mudah dibaca

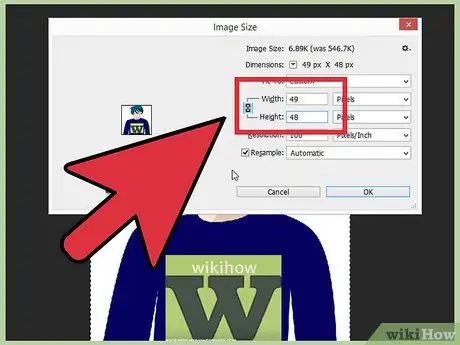
Langkah 3. Ukuran avatar mestilah kecil
Ukuran lalai adalah 48x48 piksel.

Langkah 4. Simpan avatar
Kaedah 6 dari 6: Menambah Sepanduk untuk Tandatangan Forum, Laman Web, dll

Langkah 1. Buat akaun
Gunakan laman perkongsian gambar seperti Photobucket, Flickr, Tumblr, atau sejenisnya.
Setelah membuat akaun, anda boleh memuat naik sepanduk, avatar dan gambar lain ke laman web

Langkah 2. Dapatkan kodnya
Gunakan alat kongsi untuk mendapatkan kod HTML untuk menambahkan sepanduk anda ke tandatangan forum, laman web, atau apa sahaja.
Petua
- Pasang banyak fon pada komputer anda.
- Banyakkan latihan!
- Lihat contoh sepanduk di forum atau tempat lain.
Amaran
- Membuat sepanduk memerlukan masa dan kesabaran!
- Untuk menyimpan sepanduk dalam keadaan terbaik, simpan dalam format bitmap 24-bit, dan kemudian buat salinannya dalam format JPEG dan GIF, kerana JPEG dan-g.webp" />
- Sekiranya anda menggunakan PowerPoint untuk membuat sepanduk, hasil akhirnya mungkin dalam format EMF yang tidak disokong oleh Photobucket. Untuk menukarnya, pastikan anda menyimpan gambar (langkah # 9) dalam format JPEG atau GIF. Kedua-dua format ini dapat disokong oleh Photobucket.